Web designers spent years wrestling with the chaos of building functional yet visually-pleasing page layouts. Traditional methods like floating elements and inline positioning caused as many headaches as they solve, and contents break free of their intended containers like rowdy schoolchildren, shrinking and expanding haphazardly across devices.
Then grid systems arrived and ushered in a layout renaissance. With this approach, designers could define strict columns and rows that placed pages into tidy cells and compartments. Suddenly content had a logical structure to reside within—text, images, and other elements neatly occupying their designated spaces like puzzle pieces finally linked together.
Understanding the importance of grid layouts
On the surface, this grid methodology may have seemed rigid or creatively restrictive. But in reality, it empowered designers to build with both semantic order and flexibility. Grids form a coherent content roadmap that guides visitors' eyes across pages, improving focus and navigation.
Balancing structure and creativity
Yet they also enable creative compositions within those sectioned regions. This balance of consistent ordering and free-flowing arrangement is what makes grid layouts so powerful. They establish a reliable system of organization that prevents designs from devolving into jumbled noise. Readers can easily orient themselves and parse information when it's chunked into tidy rows and columns they easily understand.
But beyond that improved user experience, grids allow designs to retain their intended structure no matter the device's screen size. Desktop, tablet, mobile—the layout remains clear and coherent as contents reorient within the responsive grid. Everything today is multi-display, so having this adaptive quality is an absolute necessity to preserve accessibility and usability.
Responsive adaptation across devices
Grids also keep branding consistent across multiple pages and views. With a committed column-row system underpinning the entire site, visitors perceive a unified identity and design language whether they're on the homepage or buried in a sidebar link. That coherence reinforces trust and retention.
So, while grids may seem like humble, rigidly-ruled structures, they are actually the secret ingredient behind many of the web's most artfully crafted sites. With their steady hand guiding content down logical pathways, designers have the foundation to build pages that feel both functional and beautifully composed. All those once-unruly layout challenges become increasingly manageable when grids are setting the boundaries.
The basics of grid systems in web design
You know those scenes in movies where the ramshackle group of heroes is plotting an overly complex plan, and then someone cleverly suggests "Why don't we just..." followed by an elegant simple solution? That's essentially what grid systems bring to the web design process.
While developers used to struggle with the hassles of floats and inline-block positioning—the layout equivalent of trying to herd unruly sheep—grid systems arrived as a brilliant straightforward approach. "Why don't we just organize this whole page into columns and rows?" someone suggested somewhere, ushering in a content construction renaissance.
These unassuming grid frameworks are the unsung MVPs of website structure. At their core, they consist of those crisscrossing horizontal rows and vertical columns forming a series of sectional cells and spaces.
- The columns are the upright soldiers dutifully dividing the layout widthwise
- The rows are their perpendicular partners establishing the horizontal separations
- Between the columns lie the gutters—those modest margins serving as the white space buffers between content elements.
- Shoring up the entire grid's boundaries are the outer margins containing the whole arrangement.
Now this may sound constrictive for the creative mind, like being forced to color inside the lines. But quite the opposite is true. Grids actually liberate designers from getting bogged down with the fussy layout logistics, freeing them to focus on crafting visually appealing pages.
"Just tell me where to drop these elements and I'll make it look good," they can declare while storyboarding designs. With that overarching structure established, text, images, and other components can be arranged into their rightful cells like content colonists settling defined territories.
And here's the real superpower of grids: they streamline the entire web development process by eliminating all those Tetris-like layout headaches. No more desperately shoving elements around, praying they'll stack into a sensible order with a degree of cooperation.
Instead, grids provide clear-cut guidelines on exactly where items should be positioned for optimum readability and flow.
Grids may seem like something you’ll find in a rigid rulebook, but they're actually best practices that pave the way for intelligent, visually-rich yet ultra-usable sites. With their help, designers are free to plan, craft, and construct pages that feel as structured as they are wildly creative.
Exploring different types of grid layouts
With the importance of grid systems firmly established, let's dive into exploring the specific varieties designers can employ to bring structure and sophistication to page layouts.
Column grids
If you've ever appreciated the clean, organized aesthetic of a well-designed magazine or newspaper layout, you've witnessed the power of column grids firsthand. These grids subdivide pages into vertical columns—most commonly three, four, or six divisions wide—with text and images slotting into these tidy sectional lanes.
On the web, this columnar approach translates perfectly for sites prioritizing immersive content experiences like digital publications or in-depth editorial pieces. By restricting line lengths and breaking up text into multiple columns, readers can digest even dense information without feeling visually overwhelmed.
Method’s website features a clean, structured layout with a column grid that helps organize product information, images, and other content in an aesthetically pleasing and easy-to-navigate manner.
.png?width=1280&height=700&name=Blog%20image%2013%20(2).png)
Modular grids
The close cousin of column-based grids, modular grid layouts build upon their vertical divisions with additional horizontal rows. This intersecting line system slices page space into a series of modular cells and units. They're basically rectangular windows of different sizes that adjust to fit their content as required.
The modular approach grants designers greater flexibility in determining how page elements are unified or compartmentalized. Model elements can either stretch across multiple row-column intersections, or remain isolated in singular cell divisions depending on importance.
Glossier, a popular consumer packaged goods (CPG) brand in the beauty industry, effectively utilizes a modular grid on its website. This approach helps them display their skincare and makeup products in a visually engaging way. The modular grid allows for flexible layouts that combine images, texts, and interactive elements cohesively.
.png?width=1280&height=700&name=Blog%20image%2015%20(2).png)
Hierarchical grids
For sites looking to highlight specific content pieces over others, hierarchical grids can give you an edge. Unlike the more egalitarian row-column formations, hierarchical grid layouts emphasize prominence based on defined content priorities and behaviors.
With hierarchical grids, designers base alignments and sectional emphases around the most important content areas and how users are expected to navigate them. More prominent page elements receive generous lead canvas space, then progressively denser areas of information follow in thoughtful descending hierarchies.
It's a structured methodology that helps guide visitors' attention without restricting creative expression. Media companies like Wired use hierarchical grids for their homepage to highlight the top featured stories in an impactful lead canvas, before portioning supporting articles, videos, and sidebar widgets into tier-descending alignment.
By embracing principles like consistency of alignment, thoughtful spatial relationships, and content density pacing, hierarchical grids support designers in crafting immersive reading experiences tailored so visitors can understand and explore to a better degree.
Whether prioritizing organized content streams with column grids, achieving efficient sectional flexibility through modularity, or purposefully curating inferred reading pathways via hierarchical alignments, designers have a powerful array of grid systems at their fingertips to elevate both page functionality and visual sophistication.
It simply comes down to matching the right grid mindset with the right content goals and experiences.
Fixed vs. fluid grids
With grid systems defined and their varieties explored, there's one more important distinction that designers should understand—the choice between fixed and fluid grid approaches.
Fixed grids
As their name implies, fixed grids employ layout dimensions that remain...well, fixed and unchanging regardless of screen size or device. Column widths are set in defined pixel values, as are the gutter spaces between them and the surrounding page margins.
This unwavering rigidity may sound initially inflexible, but it actually grants fixed grids an incredible stabilizing power. No matter how the browser window expands or contracts, each column's width remains locked, preventing site elements from awkwardly recomposing in unintended ways.
Fluid grids
Fluid grids, on the other hand, embrace flexibility by constructing layouts whose dimensions are relative percentages rather than static pixels. Column widths and gutters are calculated as proportional values of the overall viewport size.
So as screens stretch wider on larger monitors, the grids scale up in measure to maintain their intended spatial relationships. At the same time, when viewport dimensions constrict on mobile devices, the fluid columns gradually condense to remain fitted at every viewport width.
Pros and cons
Fixed and fluid grid approaches each come with their own set of advantages and trade-offs to consider:
Fixed grids
- Provide a reassuring sturdiness that prevents designs from becoming distorted as screen sizes change
- Unchanging dimensions bring a sense of permanence and cohesion
- Their rigidity can, however, become an accessibility issue if not properly planned for
- Extremely small or large viewport dimensions may force awkward rendering of elements.
Fluid grids
- Sidestep potential accessibility pitfalls with their inherent responsiveness
- But their percentage-based geometry requires more intricate mathematical calculations
- Extensive testing across diverse screen sizes and resolutions for proper optimization
- Guarding against mistakenly adding up percentages to create an incorrect total.
Ultimately, the choice comes down to considering the stability of fixed grids against the flexibility of fluid approaches based on project requirements.
Use cases
Given their respective strengths and weaknesses, most designers lean on a blended approach, using the two grid methodologies in tandem for different content scenarios.
Mobile apps and web experiences
For example, the rigidly structured and compact layouts of mobile apps and web experiences often favor fixed dimensions. With screen sizes relatively standardized across devices, designers can plan uncompromised component alignments at specific pixel coordinates.
Desktop sites and long-form content
In contrast, expansive desktop sites and long-form content pieces are better served by fluid grids that scale layouts to best occupy available screen real estate. Text-heavy articles and publications need breathing room to avoid dense or sparse line measures.
Dynamic responsive behavior
Some designers even build responsive behavior directly into their grid systems themselves. By defining specific breakpoint-activated layout rulesets, grids can toggle between fixed and flexible modes at prescribed viewport thresholds and achieve truly seamless cross-device experiences in the process.
Contextual tool selection
At the end of the day, grid system methodologies are simply tools whose suitability depends on the type of design problem being solved. An inflexible allegiance to one singular grid approach is neither necessary nor advisable. Flexibility, open-mindedness, and purposeful planning based on unique project contexts should guide your decisions—just like the grids themselves methodically guide your layout compositions.
How grids impact user behavior
With their logical structures and consistent spatial ordering, grid layouts exert an incredibly powerful—yet largely subtle—influence over how users navigate and interact with websites and apps, both from a visual and behavioral standpoint.
Guiding the eye
On a rudimentary level, grids serve as deft pathfinders that guide viewers' eyes across layouts in an intended sequence. The intersecting lines and rows function as near-invisible map routes, ushering focus from one content element to the next based on their positioning within the grid cells.
For designers, this concentrated navigation represents an invaluable opportunity to choreograph the precise pathways visitors will follow through their pages. By using conventional reading patterns like the gutters between columns, grids help control the story flow and information hierarchy. Prioritized elements get prime real estate at the start, while less important ones are positioned further down the visual layout.
Predictability and ease of use
Beyond shepherding eye movements, grids also lend websites and digital products an inherent sense of predictability and order that reduces cognitive load on users. Think about the last time you visited a website with a completely chaotic, scattershot layout.
Chances are you felt overwhelmed as your eyes desperately sought patterns and paths through the visual noise. That's because grid structures provide an almost subliminal cohesiveness that our minds implicitly understand.
When interfaces use grids effectively, that consistent spatial ordering and logical sectioning provides them with an intuitive usability and effortless digestibility. There's a reason better-composed magazines and newspapers "just feel right" when reading them. Grids transform randomness into rational patterns that feel harmonious to process and navigate.
Dragonfly AI integration
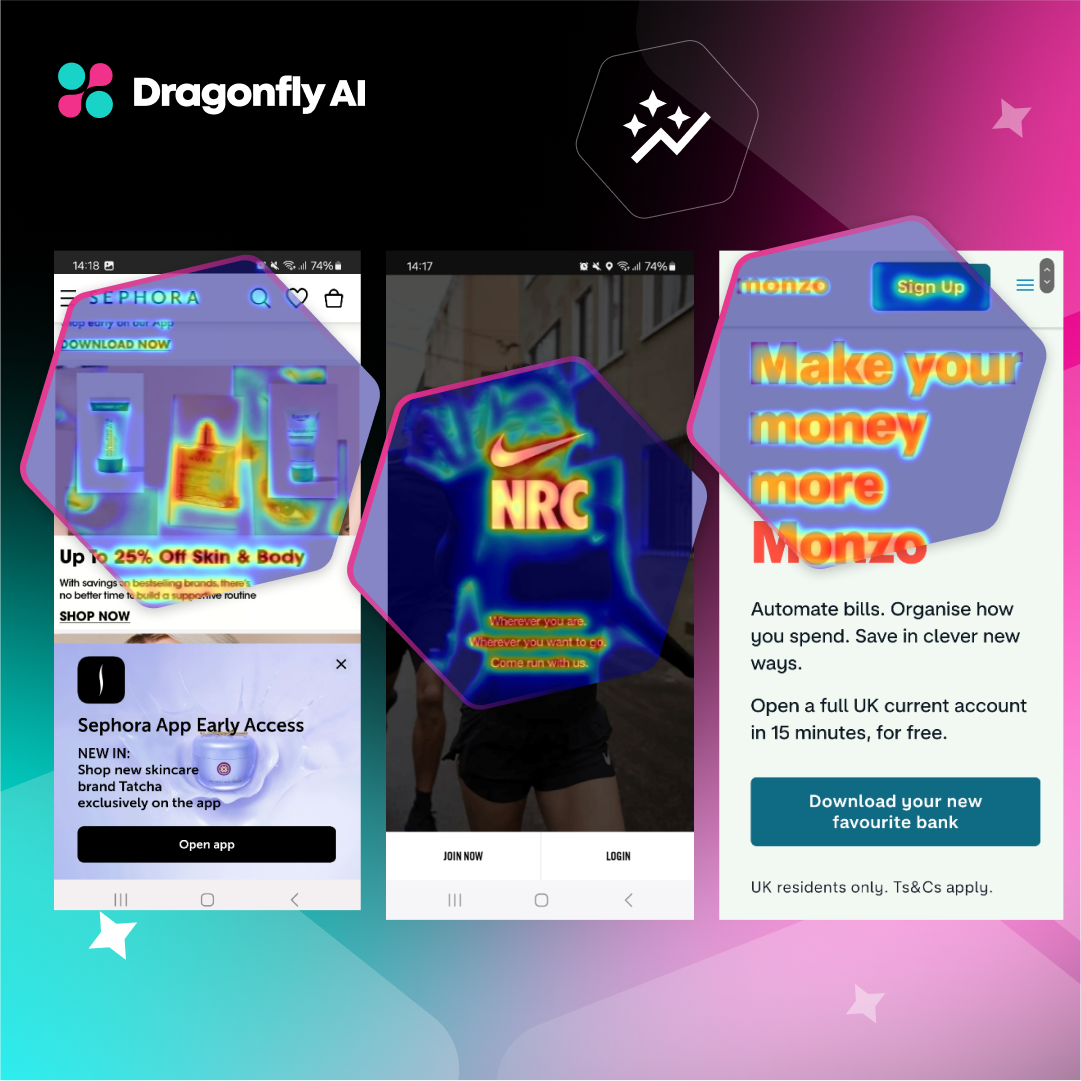
Removing guesswork around visual focus and attention patterns represents a huge leap for designers aiming to use grids even more precisely and impactfully. And that's exactly what tools like Dragonfly provide.
By using advanced AI and eye-tracking data modeling, Dragonfly predicts hotspots of visual saliency— the areas most likely to attract viewer focus and engagement based on how our eyes perceive typographical elements, shapes, colors, and layouts.
For grid-based designs, the feedback could prove transformative. Designers gain a heatmap of where user attention will naturally gravitate across their grid cells. They can then implement this data to emphasize and portion content, wisely reserving the most prominent grid areas for key messaging, value propositions, and calls-to-action.
With Dragonfly's perceptual intelligence removing the typical guesswork around attention modeling, designers gain the ability to micro-optimize grids down to the smallest detail—helping them with impression amplification that cuts through distraction. Combined with their natural narrative flow and predictable order, grids would wholly maximize their ability to focus eyeballs and command user behavior through smarter systems.
Reaching such acute levels of precision is the next stage for grid systems. But even without AI-powered vision tools, they remain remarkably influential frameworks for organizing layouts visually. After all, sometimes the most subtle guides can have the most profound impact on our behaviors.
Using grids to maximize user attention
With grid systems' demonstrated power for choreographing optimal viewer navigation pathways and reducing cognitive friction, the next focus should be on harnessing those capabilities to command user attention.
Strategic placement of elements
Just as theaters have premium seating sections to attract audience focus on the main stage, grids provide their own spotlighted areas for elements you wish to feature most prominently. The central grid sections along with the precise intersection points where columns and rows converge emerge as compositional sweet spots for the most important messaging.
.png?width=1280&height=700&name=Blog%20image%2016%20(1).png)
Like seasoned directors blocking a stage, designers can use these grid positions at the beginning of visual call outs to grab viewer eyes immediately from their initial glance. Then, supplementary content can continue guiding focus through the subsequent row sections in hierarchical order.
But remember—sometimes subtlety is more impactful than force. While you'll want to capitalize on those prime grid zones for vital hooks, resist the temptation to overwhelm them. Negative space can be just as powerful as active elements in shaping visual flow.
Balancing visual weight
Speaking of negative space, maintaining an overall balanced visual weight within your grid system is paramount for retaining viewer engagement. You want a composition that feels unified yet dynamic.
Bunching too many saturated images or text areas into one grid section can quickly lead to retinal fatigue for visitors. But properly distributing those denser content zones with breathing areas of white space prevents strain and attracts roaming eyes. It's a rhythm akin to musicality, placing sonic punches amid rests.
Using Dragonfly for optimization
With advanced machine learning models that are trained on eye-tracking datasets, Dragonfly predicts the areas attracting visual attention—those primed to catch the eye of obsessive staring based on how our eyeballs understand different types of layout elements.
These AI-powered heatmaps highlight the best zones that emphasize key content and calls to actions. Ultimately, they provide a physiological cheat code for orchestrating maximum user engagement and attention.
Summary: grids
Grids revolutionized web design by providing logical structure and organization for content layouts, enhancing user experience across devices while enabling creative flexibility. And with Dragonfly AI, you can analyze user eye-tracking data to predict sweet spots in eye gaze, generating heatmaps that allow designers to place key elements within grid layouts for maximum engagement and attention.


.png?width=1280&height=700&name=Blog%20image%2013%20(2).png)
.png?width=1280&height=700&name=Blog%20image%2015%20(2).png)
.png?width=1280&height=700&name=Blog%20image%2016%20(1).png)
