Ecommerce Conversion Rate Optimization Guide
Overview
Your conversion rate defines your ecommerce success. It’s the percentage of visitors who take action. Whether customers make a purchase, sign up, or engage with your site, the conversion rate shows how effectively your online store turns visitors into buyers. Even a slight improvement in conversion rates can lead to a substantial increase in revenue.
When navigation is intuitive, and product visuals are compelling, customers easily move through the buying journey. Every design choice, from layout to imagery, influences their decisions.
Let’s dive into proven strategies, real-world examples, and AI-driven solutions to refine your visual design and boost conversions.
Understanding Ecommerce Conversion Rate Optimization (CRO)
Ecommerce conversion rate optimization (CRO) focuses on refining your online store to encourage more visitors to take action. But what is ecommerce conversion rate and why does it matter for an ecommerce business? Whether it’s completing a purchase, signing up for a newsletter, or creating an account, CRO is about understanding what resonates with users and making continuous improvements to meet their needs.
Statista reports that 44.5% of businesses see customer experience as a key competitive advantage. Ecommerce CRO improves usability by optimizing layouts, CTAs, and navigation.
The impact is clear: increased sales, improved average order value (AOV), reduced cart abandonment, and stronger user engagement. Together, these outcomes transform casual browsers into loyal customers while making your ecommerce site more efficient and customer focused.
What is Conversion Rate Optimization (CRO)?
Conversion Rate Optimization (CRO) is the process of enhancing the percentage of website visitors who complete a desired action, such as making a purchase, filling out a form, or subscribing to a newsletter. In the realm of ecommerce, CRO is pivotal for maximizing online sales and revenue. It involves a deep understanding of how users interact with your website, identifying areas for improvement, and making data-driven decisions to increase conversions.
By focusing on conversion rate optimization, ecommerce businesses can refine their online stores to better meet the needs of their customers. This might include optimizing website layouts, improving product pages, or streamlining the checkout process. The goal is to create a seamless and engaging user experience that encourages visitors to act, thereby boosting ecommerce conversions and driving business growth.
The Impact of Visual Creative on Conversion Rates
Visual design shapes how customers interact with your store, influencing their perception of your brand and their likelihood of making a purchase. Elements like product images, hero banners, colors, and layouts guide the shopping experience. When visuals are clear, high-quality, and strategically placed, they build trust and highlight key products. However, poor design choices can have the opposite effect.

A poorly optimized visual experience can overwhelm users with cluttered layouts, low-resolution images, and unclear calls to action. For example, a product page with inconsistent image sizes, distracting backgrounds, or text-heavy banners can confuse shoppers and drive them away. If CTAs blend into the page or are buried under excessive content, customers may struggle to find the next step and leave your site.
On the other hand, a well-optimized website for CRO features a clean, visually appealing design with clear navigation, high-quality images, and strategic use of whitespace to enhance readability and guide user attention.
Key Elements of Visual Creative for Ecommerce CRO
The goal of a visual creative is to push users towards action using subtle visual cues. Here’s a closer look at the visual elements that can transform your e-commerce conversion rate.
Product Imagery
Product images carry a lot of weight in ecommerce. Since customers can’t touch or try your products, the visuals need to do all the explaining. High-resolution images, zoom functionality, and 360-degree views give shoppers a detailed look, helping them understand exactly what they’re buying. This clarity builds confidence and makes it easier for them to click “Add to Cart.” Clear and detailed product images are crucial for converting potential customers.
A complete visual experience helps reduce the uncertainty that often comes with online shopping. Multiple angles and 360-degree views are especially effective for showcasing products like sneakers, where details like design, fit, and finish matter.
Likewise, using product imagery to reinforce your brand is also a great strategy. For instance, Apple uses precision, minimalism, and storytelling to reinforce its premium brand identity and make products instantly recognizable across all platforms.
Every image is flawless, free of distractions, and perfectly lit against a crisp white background. Using this imagery, Apple reinforces its product ethos, which is tied to luxury and exclusivity. Leveraging the audience’s emotional connection in this manner can help turn hesitation into an impulse buy.

For more functional items, comparison images, like before-and-after shots for skincare products, add an extra layer of persuasion by highlighting tangible benefits. Ultimately, well-thought-out product imagery is a strategic tool for building trust, addressing concerns, and boosting conversions.
Landing Page Design
A strong landing page sets the stage for an engaging shopping experience. First impressions matter, and effective visual design keeps visitors engaged. Clean layouts, bold hero images, and concise messaging create a seamless, intuitive journey that drives action.
The goal is simple: keep visitors engaged and create a seamless path to conversion. For an ecommerce website, the first step to optimizing landing page design is using hero banners as the focal point.
Instead of overwhelming visitors with text, a single, direct line like “Shop the Collection” or “Discover Your Style” guides them toward a specific action. Pairing this with imagery that reflects the product’s value, such as detailed shots of eco-friendly fabrics or close-ups of advanced product features, enhances understanding and reinforces trust. The simpler and more focused the message, the easier it is for users to navigate the page and take the next step.
Lastly, urgency cues like countdown timers or limited-stock indicators create a sense of fear of missing out, encouraging users to act quickly. At the same time, aspirational messaging paired with high-quality visuals builds emotional connections that drive impulse purchases.
Consistent Visual Branding
A cohesive visual style across your website, social media, and marketing materials creates a unified experience that strengthens your brand identity and fosters customer loyalty. When every touchpoint reflects the same design principles, it reassures shoppers and makes them more likely to engage and convert.
Your brand's color palette, typography, and imagery should align with its core values and messaging. For example, a sustainability-focused store might use earthy tones, eco-friendly icons, and nature-inspired visuals on its homepage, product pages, and ads.
Likewise, shoppers are more likely to engage with a store with a polished and unified appearance. When design elements such as banners, CTAs, product images, and checkout pages follow a consistent style, it signals professionalism and reliability.
For instance, if your hero banners feature a modern, clean design with a soft pastel color scheme, carrying this theme into promotional emails, buttons, and social media graphics creates a seamless experience that boosts confidence in your store.
Visual Hierarchy and Attention-Grabbing Elements
Visual hierarchy structures content in a way that makes the most important elements, such as CTAs, product features, and promotional offers, impossible to miss. A well-designed hierarchy improves the shopping experience and keeps customers focused on what matters most.
Strategically organizing visual elements helps create a natural flow. For example, scanning patterns like the Z-pattern guide users' eyes across the page, while larger, more prominent design elements draw immediate attention. Tools like heatmaps are invaluable for tracking where users focus, allowing you to refine placements for CTAs and product highlights based on real-world behavior.
Likewise, typography, contrast, and white space all play a role in shaping visual hierarchy. A bold headline like “Flash Sale – Today Only” grabs attention instantly, while supporting details in smaller text provide context without overwhelming the design. Contrast makes key elements stand out, while white space reduces clutter, keeping the page clean and ensuring users aren’t distracted from the actions you want them to take.
Measuring and Benchmarking Ecommerce Conversion Rates
Measuring and benchmarking ecommerce conversion rates is essential for understanding how well an online store is performing and identifying areas for improvement. By tracking and analyzing conversion rates, ecommerce businesses can gain valuable insights into their customers’ behavior and make informed decisions to enhance their online presence.
Measuring Ecommerce Conversion Rates
Ecommerce conversion rates can be measured by tracking the number of site visitors who complete a desired action, such as making a purchase, and dividing that number by the total number of site visitors. Tools like Google Analytics are invaluable for this purpose, providing detailed insights into website traffic, user behavior, and conversion rates. By regularly monitoring these metrics, ecommerce businesses can identify trends, pinpoint issues, and implement strategies to improve their conversion rates.
Industry-Specific Ecommerce Conversion Rate Benchmarks
Industry-specific ecommerce conversion rate benchmarks provide a basis for comparison and help online retailers understand how their conversion rates stack up against those of their competitors. For instance, the average ecommerce conversion rate for the fashion industry typically ranges from 2.5% to 3.5%, while the electronics industry sees average conversion rates around 2% to 3%. These benchmarks offer valuable context, allowing businesses to set realistic goals and measure their performance against industry standards.
By understanding and leveraging these benchmarks, ecommerce businesses can identify areas where they excel and areas that need improvement. This knowledge is crucial for developing targeted strategies to enhance their ecommerce conversion rates and achieve sustained growth.
Methods to Optimize Visual Creative for Ecommerce CRO
Improving visual creatives is a practical way to boost conversions for your ecommerce store. Even small, data-driven adjustments can have a major impact. If you're wondering how to improve conversion rate in ecommerce, here are some proven methods to refine your visuals and create a better shopping experience.
A/B Testing for Visual Elements
A/B testing systematically evaluates how changes to visual elements influence user behavior to increase eCommerce conversion rates. It offers valuable insights into customer preferences and habits. For example, testing hero banners with variations in imagery, tone, or CTA placement can reveal how small adjustments impact click-through rates and engagement.
The real power of A/B testing lies in its ability to solve customer pain points. Where do users hesitate? Why do they abandon carts? Testing can answer these questions by evaluating specific design solutions. Maybe a simplified checkout layout works better than a multi-step process. Or perhaps moving a trust-building element, like a security badge or customer review, to a more prominent spot increases buyer confidence.
A/B testing creates a feedback loop, helping businesses refine their design strategies over time. It’s a way to stay ahead of customer needs and market trends, ensuring your site exceeds expectations. Over time, A/B testing allows you to improve conversions and build a design framework that evolves alongside your users.
Attention Heatmaps and Predictive Analytics
Attention heatmaps and predictive analytics are practical tools for improving how your website works and increasing conversions. Heatmaps give you a clear picture of where visitors focus, click, or scroll, while predictive analytics uses past data to predict future behavior.

When used together, these tools help you fine-tune your site’s design and make changes that can have a huge impact. For instance, if a heatmap shows that visitors aren’t scrolling far enough to see a key CTA or banner, moving it higher on the page makes it more likely to catch their attention.
Predictive analytics helps you determine which adjustments will be the most effective. These tools are especially helpful when optimizing CTAs and the flow of your content. A heatmap can show if a CTA is being ignored because it’s too small, blends into the background, or is in the wrong spot.
Based on these insights, you can adjust its color, size, or placement to make it stand out. Predictive analytics can then estimate how those changes might improve your conversion rates.
Scroll heatmaps are also valuable for understanding how visitors interact with your content. If users stop scrolling before they reach important details, like product specifications or reviews, you can rearrange the page to make that information easier to find.
Mobile-First Visual Optimization
Statista states mobile traffic now makes up 77% of all retail website visitors, significantly impacting ecommerce sales. With so many users shopping from their phones, creating visuals tailored to smaller screens has become essential.
Tools like mobile-specific heatmaps offer valuable insights into how users interact with your site. They highlight behaviors like where users tap, how far they scroll, and which layouts they engage with most. If heatmaps show users are having trouble tapping the small “Add to Cart” buttons, it’s a clear sign to adjust. Increasing the size of touch targets or simplifying the page layout can make navigating your site easier and improve the user experience.
Likewise, your site must adapt effortlessly to different screen sizes. Key elements like CTAs, hero banners, and navigation menus must remain easy for mobile users to find and use. Hero images should resize properly without losing quality, and CTAs should be placed in thumb-friendly zones to make taking action simple.
Adopting simplified navigation, such as collapsible menus or sticky headers, can help mobile users browse without confusion or frustration. Similarly, it’s important to optimize image sizes and reduce unnecessary animations to load your website faster.
Leveraging Social Proof through Visuals
One of the most effective ways to enhance CRO is to use visual elements to highlight customer reviews, user-generated content (UGC), and feedback, making the ecommerce conversion rate important for evaluating your strategies. Weaving visual social proof into your site’s design can help instill confidence, influence buying decisions, and drive conversions.
Consider showing real customers using your products on your website. You can also highlight results, like before-and-after photos for skincare, to validate your product’s effectiveness. For example, featuring a scrolling gallery of UGC on your homepage or product pages adds a personal, relatable touch that immediately reassures shoppers. Unlike plain text reviews, visuals create a stronger emotional connection, making it easier for customers to trust your brand and take the next step.
Likewise, product pages often serve as the final push toward conversion, and adding visual social proof can help remove any lingering doubts. Displaying customer photos or videos of your products in use, alongside star ratings, allows shoppers to see the item through the eyes of others.
Ecommerce Conversion Rate Optimization Strategies
Ecommerce conversion rate optimization strategies involve making data-driven changes to a website to improve the user experience and increase conversions. By focusing on key areas of the online shopping journey, businesses can create a more engaging and efficient experience for their customers.
Improve Website User Experience
Improving website user experience is critical for increasing ecommerce conversion rates. Here are some effective strategies to achieve this:
- Simplify Navigation: Make it easy for users to find what they’re looking for by organizing your site logically and using clear, intuitive menus.
- Optimize Product Pages: Use high-quality images, detailed product descriptions, and customer reviews to provide all the information shoppers need to make informed decisions.
- Streamline the Checkout Process: Reduce friction by minimizing the number of steps required to complete a purchase and offering guest checkout options.
- Ensure a Seamless and Secure Payment Process: Provide multiple payment options and clearly display security badges to build trust and reassure customers.
- Provide Clear and Concise Product Information and Pricing: Avoid confusion by being transparent about product details and costs.
- Offer Free Shipping and Competitive Pricing: Incentivize purchases by offering free shipping and ensuring your prices are competitive.
- Use Responsive Web Design: Ensure a consistent user experience across devices by optimizing your site for mobile devices and desktops alike.
By implementing these strategies, online retailers can improve the user experience, increase trust and credibility, and ultimately boost conversions. A well-optimized ecommerce site not only attracts more visitors but also converts them into loyal customers, driving long-term success for the business.
How AI for Ecommerce is Transforming Visual CRO
AI for ecommerce makes it easier to predict what grabs attention and refine designs with precision by analyzing user behavior and automating image enhancements. Here’s how:
The Role of AI in Ecommerce CRO
AI excels at analyzing patterns in user behavior to identify what works and what doesn’t. It processes vast amounts of data, uncovering trends that help businesses optimize visuals for clicks, engagement, and conversions. For example, AI can predict how different layouts, colors, or font sizes will influence user decisions, making it easier to design with impact.
Likewise, AI streamlines image optimization by resizing, enhancing, and compressing visuals automatically. This ensures that every image looks sharp and loads quickly, whether a customer is shopping on a desktop or scrolling on a mobile device.
Using AI Tools for Visual CRO
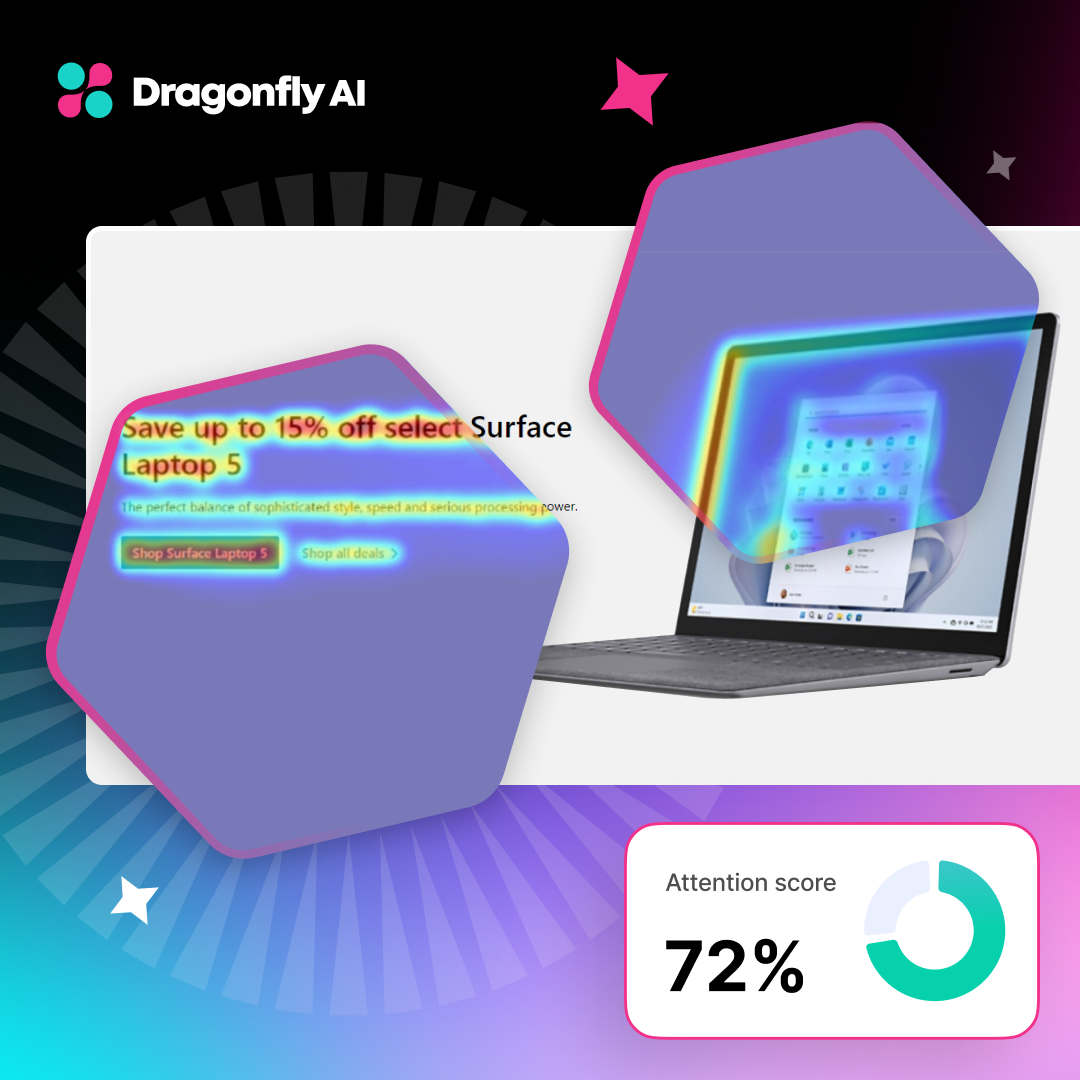
Platforms like Dragonfly AI take things further by simulating how users interact with your website. These tools predict where attention will go on a page, helping businesses refine designs before they go live. Want to know if your hero banner is grabbing enough attention? Dragonfly AI can show you if it’s working or if changes are needed to make key elements stand out.
AI also speeds up and improves creative testing. Instead of trial-and-error adjustments, brands can use tools to test multiple designs and predict which one will perform best. This means making better decisions without wasting time or resources.
Case Study: Data-Driven eContent Optimization Boosts Sales by 40%
Optopus, a leading retail tech agency, aimed to replace intuition-based decision-making with data-driven insights to optimize their clients' digital presence. The task was to enhance e-content across various stages of the creative process, from design to post-launch testing, ensuring product listings were visually impactful and aligned with consumer messaging.
Using Dragonfly AI, Optopus analyzed every design element of their e-content. The tool provided real-time, data-backed insights. This allowed the team to validate design decisions pre-launch, minimizing risks and making faster, more effective creative choices.
Results
- 40% increase in sales for client brands
- Streamlined optimization process, leading to faster and more consistent creative decisions
- Improved conversion rates and enhanced performance in a competitive online marketplace
Benefits of AI
Rather than relying on trial and error, AI enables data-driven design adjustments in real time. Key benefits include:
- Predictive Insights: AI shows where users focus most, guiding the placement of CTAs and product images.
- Faster Testing: AI accelerates design refinement with quick iteration cycles.
- Personalization: AI adjusts visuals to user behavior, creating a more engaging experience.
Together, these capabilities make AI a powerful tool for modern e-commerce strategies.
Combining AI capabilities with expertise from an ecommerce conversion rate optimization agency can help your business enhance its strategies and achieve greater success.
Real-World Examples of Visual CRO Success
Let’s discuss how real businesses use visual optimization to boost their ecommerce conversion rates. These examples highlight simple changes that made a big difference.
Example 1: ASOS
ASOS has transformed e-commerce with AI-powered tools that personalize shopping and improve user experience, contributing to a good eCommerce conversion rate. These features make the process seamless and customer-focused:
- Recommender System: Suggests complementary items based on customer interactions, creating tailored shopping experiences.
- Fit Assistant: Uses customer-provided details like height and weight to deliver accurate size recommendations, reducing returns and building trust.
- Style Match: Allows users to upload photos and discover visually similar products from ASOS’s extensive catalog, making product discovery intuitive and engaging.
These AI-driven features enhance customer satisfaction and drive higher conversions, setting a benchmark for visual CRO in e-commerce.
Example 2: Shopee
A study published in OpenAccess highlights how Shopee leverages visual CRO to enhance engagement and sales. The research explored specific design strategies that drew consumer attention and improved the shopping experience, with several actionable insights:
- Contrasting Colors: Shopee used bold contrasts, like green backgrounds for red products, to stand out in crowded marketplaces. This approach effectively captured attention, with 45% of participants in the study immediately drawn to redesigned images.
- Emotional Design: Aligning visuals with product attributes, such as nature and youthfulness for SK-II items, evoked positive emotions that strengthened brand loyalty and consumer trust.
- Clear Visual Layouts: Simplified and structured product pages communicated details more effectively, helping shoppers make more informed decisions.
These findings tie back to the study, emphasizing the importance of balancing aesthetics and functionality in e-commerce. Shopee’s strategic design choices validate the impact of thoughtful visual optimization in driving higher engagement, conversions, and sales.
Example 3: Baymard Institute
A checkout page can either build trust or send customers running. The difference often comes down to how secure and seamless the experience feels. Baymard Institute’s research highlights how subtle visual cues impact user confidence, even when they don’t change actual security measures.
- Clear Payment Fields Stand Out: Encapsulating credit card entry sections with borders, shading, or background colors make them feel more official. When payment fields look distinct from the rest of the form, shoppers perceive them as more secure.
- Trust Signals Make a Difference: Security badges from brands like Norton and Google Trusted Store outperform generic SSL seals. Even a simple phrase like “Your payment is securely encrypted” near the card entry field adds reassurance.
- A Polished Layout Keeps Users Engaged: A checkout page with misaligned fields or sudden visual glitches can make customers second-guess their purchase. A well-structured, stable layout reinforces credibility and keeps the checkout process friction-free.
A smooth, trustworthy checkout experience goes beyond implementing essential security features. E-commerce brands must ensure customers feel safe when entering their details. Thoughtful design choices help eliminate doubts and keep users moving toward that final click.
Driving Conversions with Smarter Visual CRO
Success in ecommerce goes beyond bringing visitors to your website. You must leverage data-driven strategies to nurture their interest and create a well-optimized visual experience that helps them through the buying journey.
With the right visual CRO strategies, brands can refine their creative assets, improve engagement, and increase conversions. Clean designs, consistent branding, and attention-grabbing visuals make your site easier to navigate and more appealing to customers. Tools like A/B testing, heatmaps, and AI-powered platforms help you fine-tune your designs, making it easier to turn visitors into buyers.
Curious about how it works? Book a free demo with Dragonfly AI to see how predictive insights maximize engagement and boost conversion rates across every channel!
have you conducted eye tracking
studies or interviews before?
other topics