The Definition of Visual Cues
Visual cues are an intrinsic part of communication and are used to convey meaning and information by engaging the sensory cortex dedicated to human vision.
Visual cues come in many forms, including body language, facial expressions, gestures, images, and symbols. They help the brain focus on the most important elements among the multitudes of visual experiences that cross our sight daily.
This blog will explore the definition of visual cues and how they are used in various settings, including advertising, design, and everyday interactions. We will also discuss how marketers and designers can harness the power of visual cues to better communicate ideas to the audience. Finally, we will look at how Dragonfly AI uses visual cues to help content creators design material to capture maximum audience attention.
Visual Cues in Psychology
In psychology, visual cues refer to the various visual stimuli we use to interpret and understand the environment and the people within it. Our eyes receive a 2-dimensional image, yet the brain understands the dept in the surrounding. The placement of objects in different positions generates several physiological and psychological depth cues such as perspective, size, overlapping, motion parallax, and binocular disparity. These cues help the brain to understand the depth of elements and construct a 3-dimensional environment. There are two types of depth cues:
- Monocular Cues: These cues can be processed with one eye. With monocular cues, the brain can construct a 3-dimensional environment but loses depth perception. IE, it does not understand how close or far objects are.
- Binocular Cues: Both our eyes receive slightly different images due to the distance between them, which gives each a different viewing angle. This difference in information creates the binocular disparity cue, which helps judge the relative distance between objects.
Several other visual cues play a vital role in perceiving the state of the environment. Such as;
- Orientation is an object's placement relative to the viewer's line of sight. The placement helps determine the shape and geometry of the object from the user’s viewing angle.
- Color helps in distinguishing between different elements. Objects of sharp and vibrant colors stand out and are easier to notice than others. Colors can also communicate emotions and moods, influencing how we perceive objects.
- An object's texture describes its surface. It helps simulate the object's feel and helps the brain to distinguish between different surfaced objects.
- Scale describes the size of an object relative to their distance from the viewer. If we are already aware of how big an object usually is, its relative size helps determine how far the object may be. Scale also helps compare objects of different sizes, such as a leaf in front of a tree.
- An object's shape is described by its curvatures and edges. These create the outline of the object and give it its unique geometry. The brain finds it easy to remember objects based on the shape they resemble, e.g., a circle, square, or triangle, etc.
Data-validated utilization of visual cues in UI/UX design makes the layout feel welcoming and pleasant, so it stands out from competitors.
Design and Visual Cues
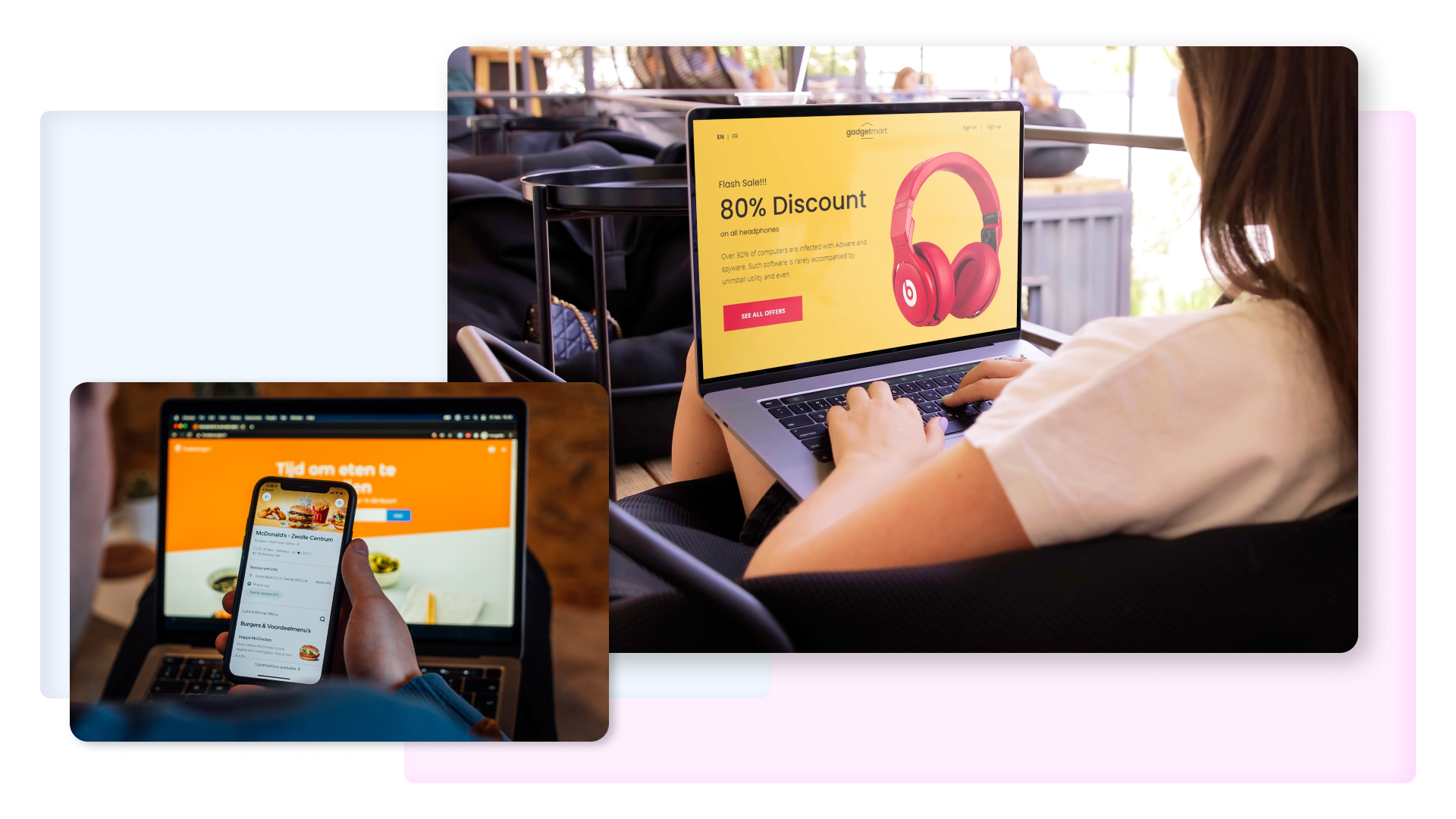
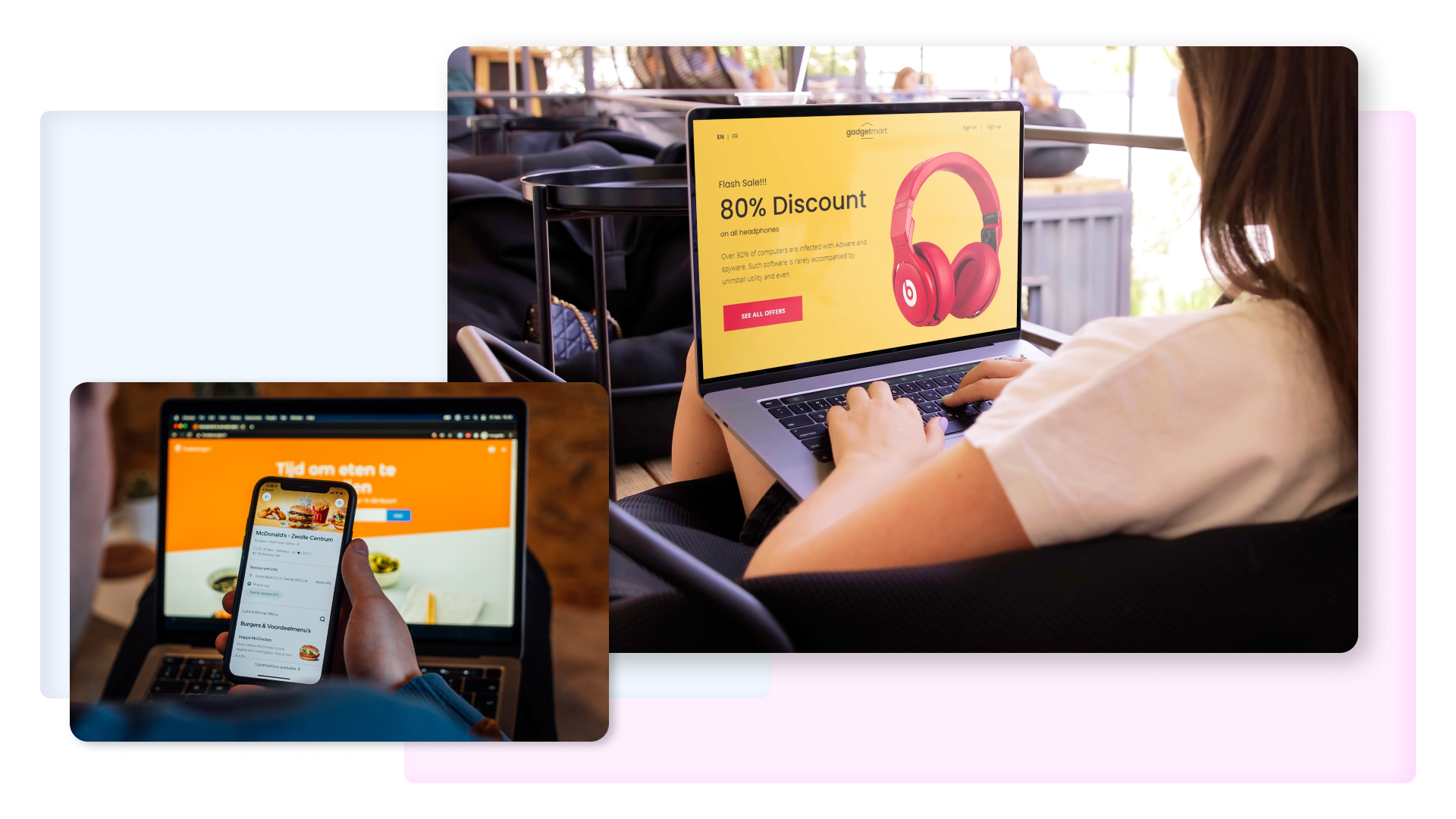
Visual cues in UI design guide the user's attention, provide information about the function of different elements and help the user understand the relationships between different parts of the brand.
Examples of Visual Cues in Design
Explicit Visual Cues
Explicit design cues are easier to spot, and their meaning is straightforward. Some examples of include arrows, pointing fingers, and human line of sight. When we see an arrow, it is immediately obvious that it is pointing to something, and naturally, our eyes follow its direction and land straight on its focus element. Such cues draw users towards filling out forms, CTA links, or completing purchases.
Our guide to eye tracking technology gives your more insight on how you can discover more about how visual cues impact user behaviour, as does our guide to visual heatmaps.
 Implicit Visual Cues
Implicit Visual Cues
Implicit design cues are subtle in nature and imply meaning to the viewer. Implicit cues include size, color, white space, shape, or bold letters. Appropriate use of these elements indirectly diverts the user's attention toward the intended elements. For example, when skimming through text, users are more likely to stop and focus on terms that are in bold or highlighted with a different color than the rest of the text.
Are Visual Cues Effective?
Since we are visually centered, and our brains are more efficient in processing visual information, we tend to remember visual sensory stimuli. A study on the Effects of Visual Communication on Memory conducted at Kasetsart University concluded that communicating content with the help of visual cues such as colors, animations, and videos helped students learn better and retain more information.
Visual cues, undoubtedly, make a difference when it comes to effective communication and recollection, but not all cues have the same effect. An independent research study explored the effects of different design elements on user behavior. They experimented with different designs to try and direct users toward a signup form. Key takeaways from the study are summarized below.
- Adding any visual cues to the design increased the time the user spent focused on the element.
- Explicit and straightforward visual cues (e.g., a prominent arrow) have a more significant impact on engaging users’ attention on the focus elements.
- Certain cues may negatively impact the design (e.g., a human looking away from form) and direct focus away from the intended element.
Conclusions from these studies suggest that visual cues can direct user focus, an insight that can help increase user retention on the page or boost sales by capturing audience attention.
How Does Dragonfly AI Use Visual Cues?
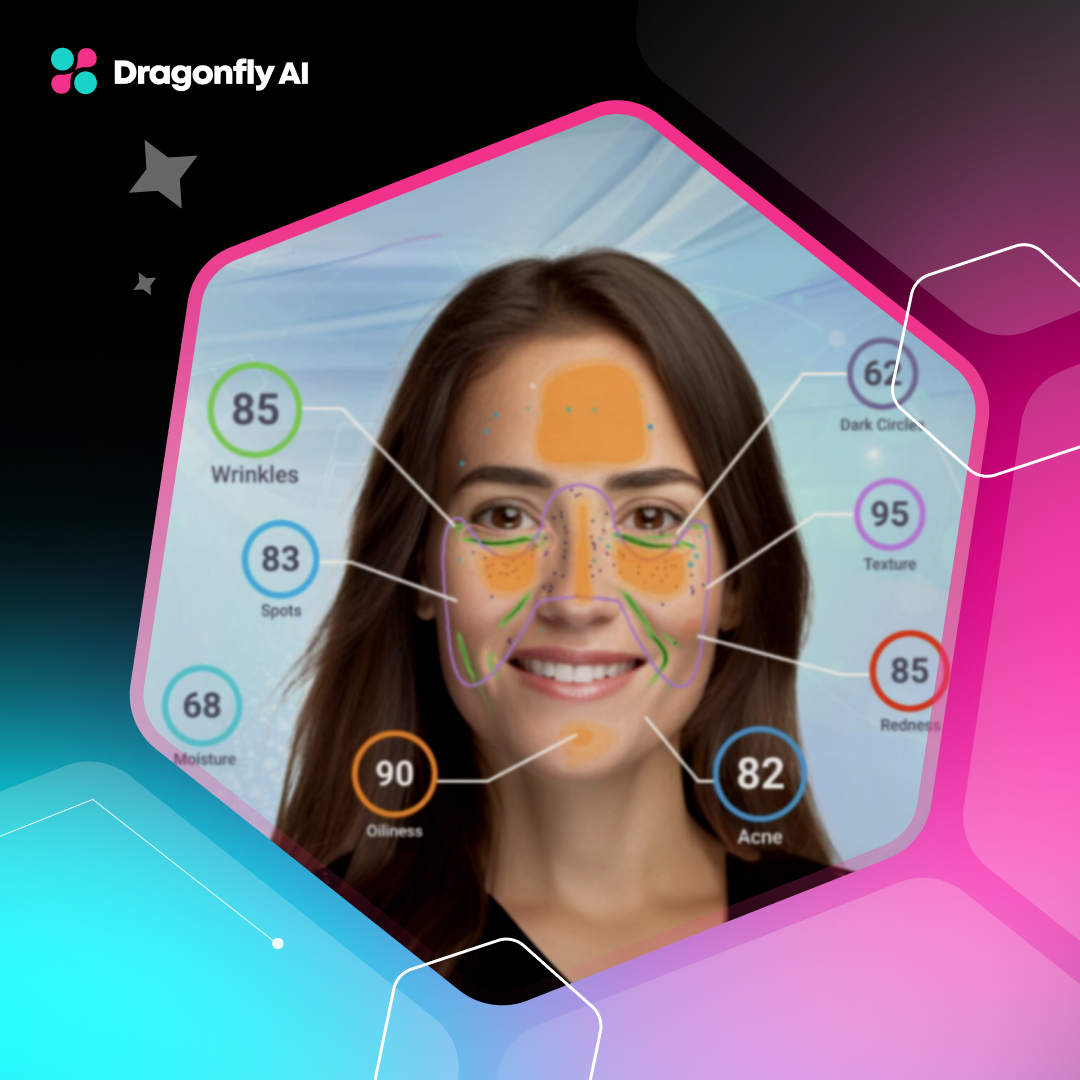
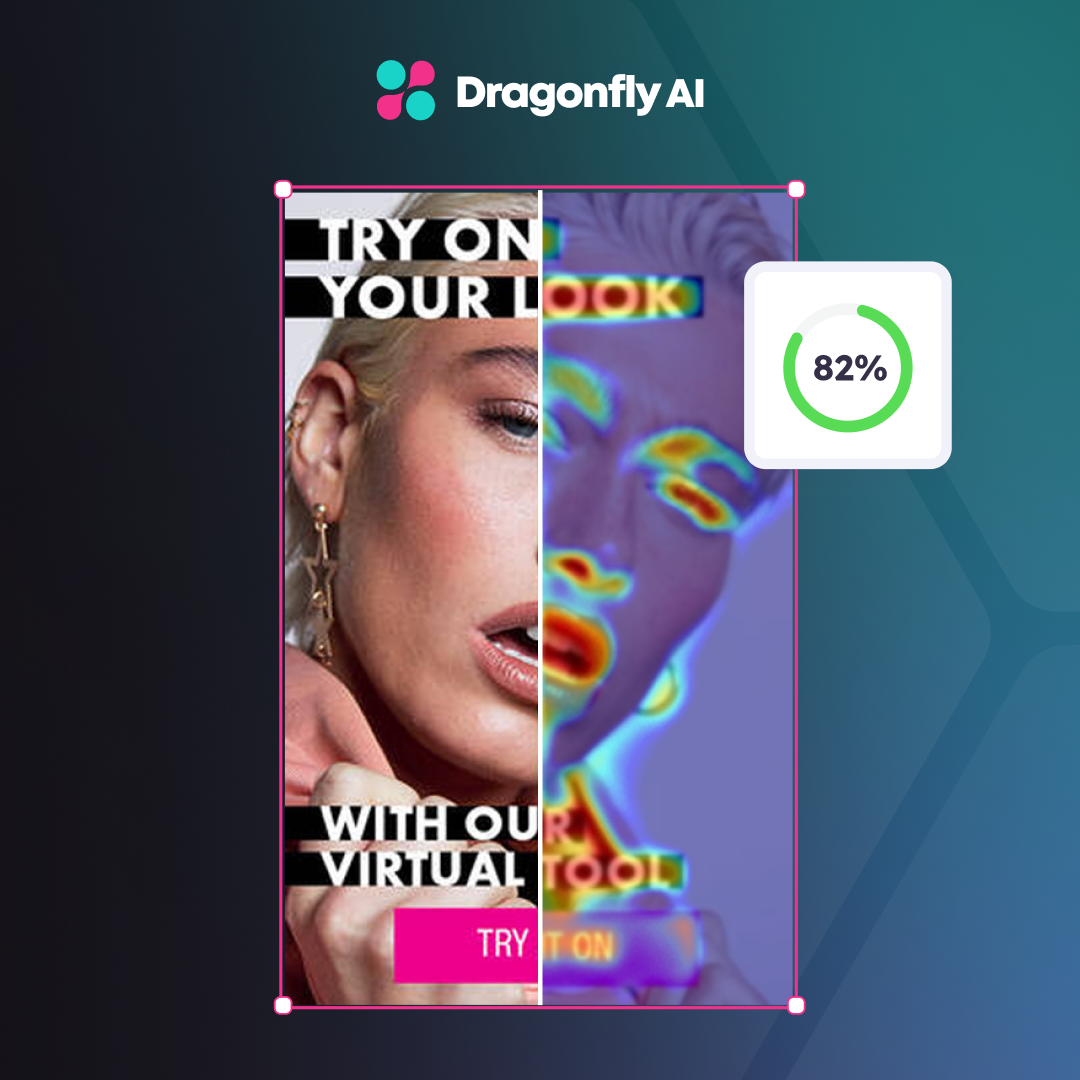
Dragonfly AI uses a biological model based on more than ten years of research by world-leading scientists to predict how users perceive specific designs before the interaction happens. The model considers the visual cues present in the design and replicates the signals generated between our eyes and the brain. These signals analyze which elements capture the most attention, track the gaze path over the design, and help optimize the design hierarchy to maximum ROI.
Dragonfly AI allows you to analyze how your creativity performs in real-world scenarios against other elements.
Maximize Content Effectiveness with Visual Cues
The human brain is considerably faster in processing visual information than written information. Designers can leverage unique and prominent visual cues to hook users to their content. The correct use of visual cues maximizes content effectiveness, brings businesses maximum ROI from marketing campaigns, and boosts user interaction and sales.
Dragonfly AI’s all-in-one platform gives your team the data validation they need to make creative decisions for larger shares of visual attention.
Read more:
What is Visual Intelligence Software? How AI Visual Analysis Works
What is Predictive Visual Analytics
The Art and Science of Visual Content: Driving Engagement and Results
7 Benefits of Creative Intelligence for Insights Teams


 Implicit Visual Cues
Implicit Visual Cues